You can get started with the Polymer App Toolbox using one of several templates that incorporate the elements and patterns discussed here using the Polymer CLI.
Initialize project from template
To initialize a project from a template, ensure you have the
Polymer CLI installed, cd into an empty project folder,
and simply run the following command, which will prompt you to select from
the currently available templates.
$ polymer init
Templates
Application
The polymer-2-application template is the most basic starting point for any app built
with Polymer. It starts with a single bare-bones custom element that can serve
as the root of your application, from which you can build in any direction with
maximum flexibility.
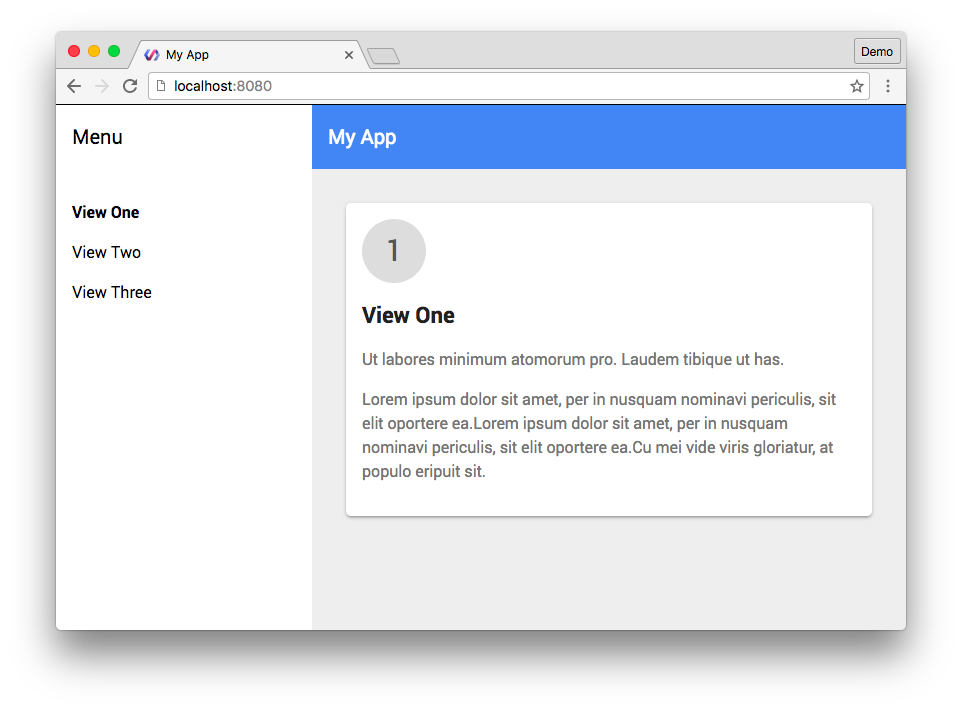
Starter Kit

The polymer-2-starter-kit introduces the app-layout elements,
and composes them in a common left-hand drawer arrangement with a toolbar.
The template provides navigation between a series of views that load and
are rendered in the main content area.
The template is also set up to use the PRPL pattern for efficient and progressive loading of the application, where views are loaded on-demand and will be pre-cached for offline and subsequent use.
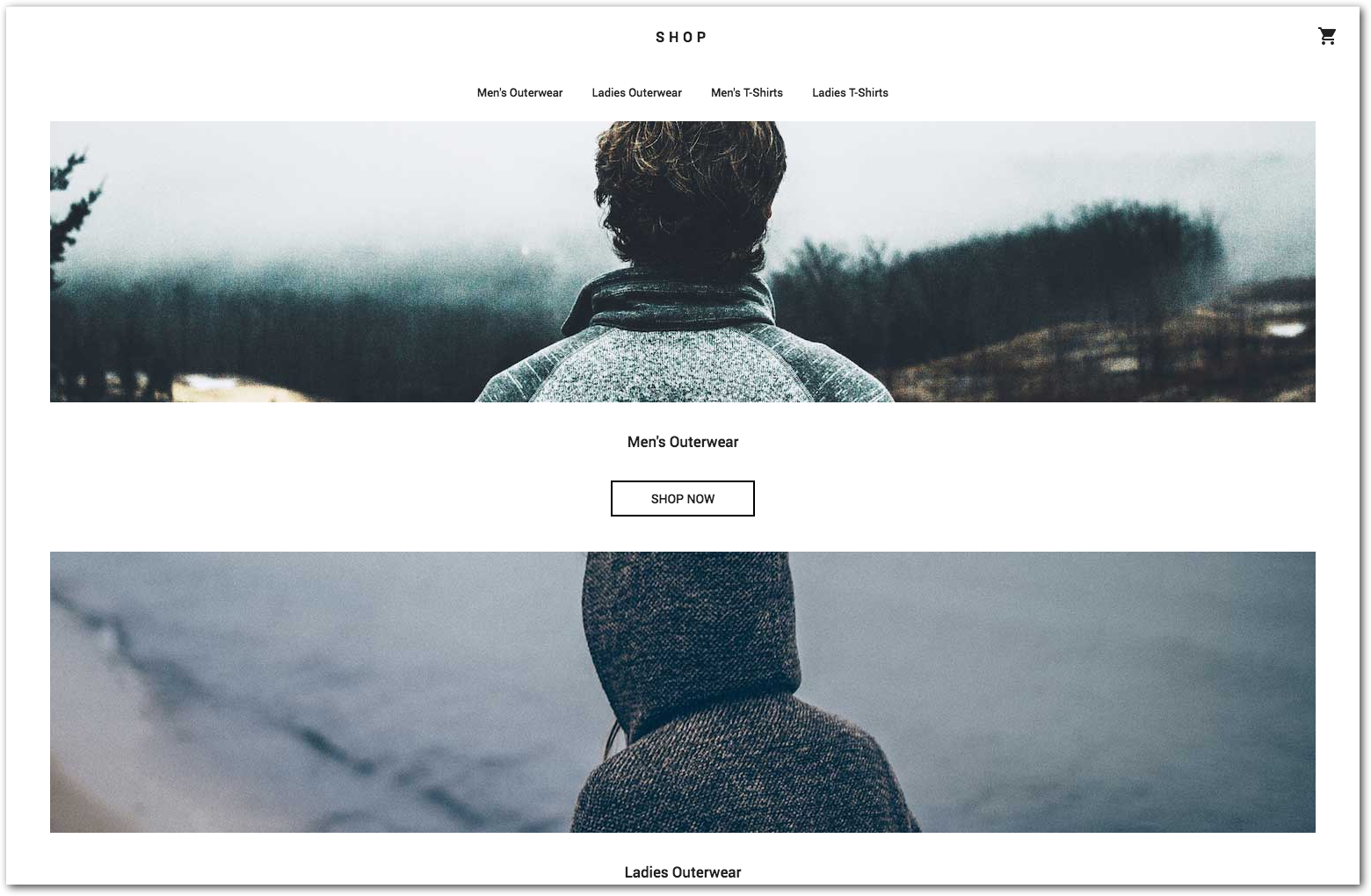
Shop demo application

The shop template is a full-fledged application that builds on the
starter-kit and implements a series of elements that compose into
a complete e-commerce application. It demonstrates a typical
"home - list - detail" type of application flow, and can serve as inspiration
or a starting point for a complete application.
See the Shop case study for more information.
Where to go from here
The templates are starting points, and you are free to add web components discussed in the rest of the Polymer App Toolbox documentation according to the needs of your application, as well as from other sources such as the WebComponents.org.


